It may have been a difficult experience for you as a frontend developer learning javascript library I mean ReactJs in particular and in this article I will be explaining how you can make use of Modal in your website or web page.
My name is Sardius and I am a frontend developer. I was also having difficulties with making the Modal appear like a Notification pop-up on a website when you visit one but worry no more, I will explain with the following steps to help you get it done.
Let's begin.
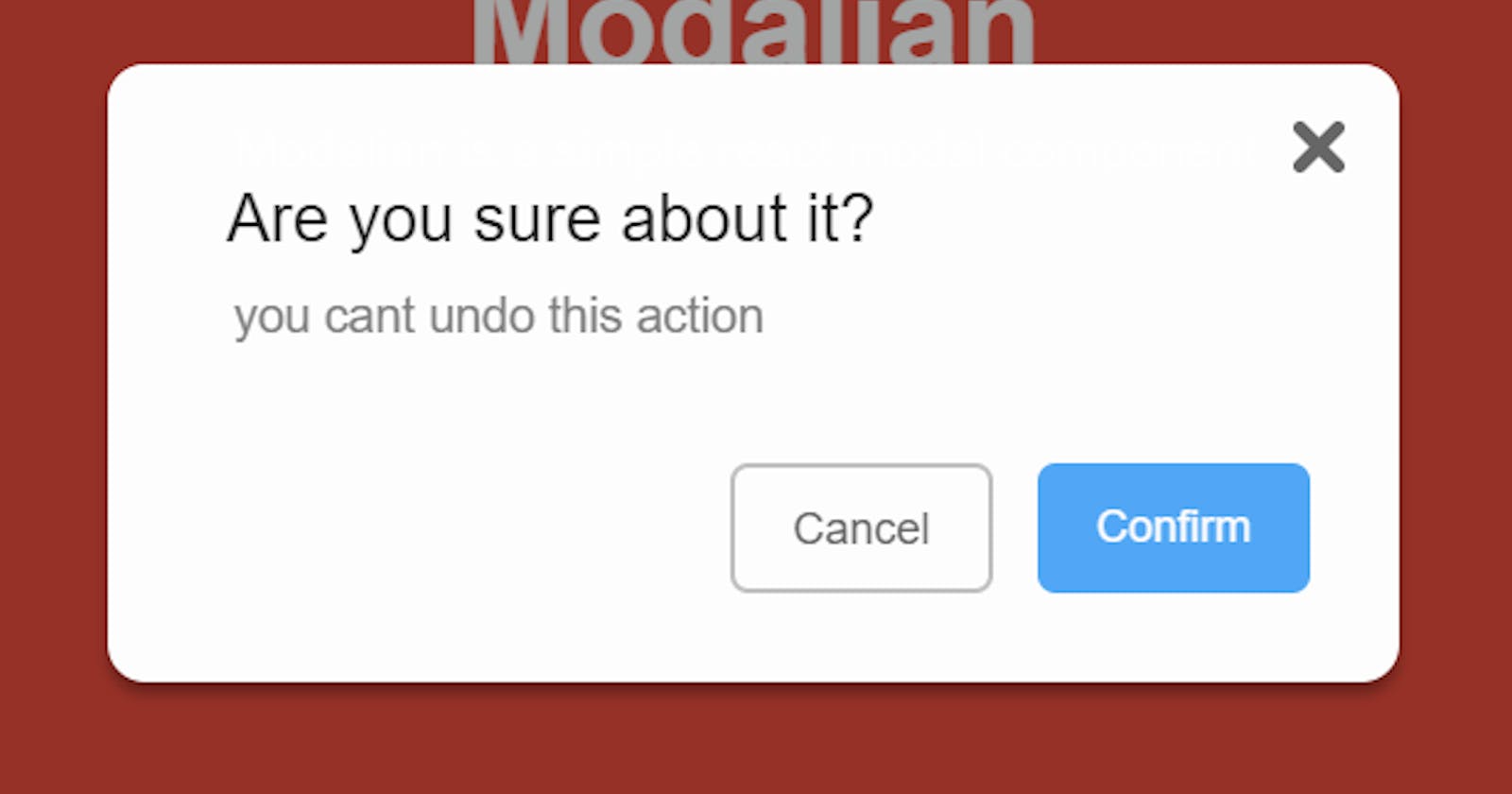
MODAL When we talk of Modal what are those that refer to it, We have Modal also in bootstrap but we are going to be talking about using ReactJs Modal Function and it is basically used in a form of a picture or image like the one below

Overlay: the modal container Header: display modal title and close icon (if any) Body: display the modal content Footer: display the action buttons
We see that we make use of it on the CSS framework(Bootstrap) and it contains the text above:- Overlay, Header, Body, and Footer.
Let's talk about how to make use of this in ReactJS a JavaScript library
Firstly you will have to create your Modal component file in your Component Folder ./Modal/Modal.js
import React from 'react';
import './App.css';
import { Button,Modal} from 'react-bootstrap';
class App extends React.Component {
constructor(){
super();
this.state={
show:false
}
}
handleModal(){
this.setState({show:!this.state.show})
}
render(){
return (
<div>
<Button onClick={()=>this.handleModal()}>Show Modal</Button>
<h2 align='center'>Modal Title</h2>
<div className="modalClass">
<Button onClick={()=>this.handleModal()}>Clo</Button>
</div>
<Modal show={this.state.show} onHide={()=>this.handleModal()}>
<Modal.Header closeButton>Show Modal </Modal.Header>
<Modal.Body>This is a Modal Body</Modal.Body>
<p>This is Modal Content</p>
<Modal.Footer>
<Button onClick={()=>this.handleModal()}>Close</Button>
</Modal.Footer>
</Modal>
</div>
)
}
export default Modal;
Then you have to update your App.js
import Modal from './components/Modal';
function App() {
return (
<div>
<h1>My Todo</h1>
<Todo text='Learn React' />
<Todo text='Master React' />
<Todo text='Explore the full React course' />
<Modal />
<Backdrop />
</div>
);
}
export default App;
Then, we have this result below

I hope you learnt something new, share with me your idea on the comment below about how this content has really helped you🤓🤓🤓