Table of Content
Introduction
For fast-launching web apps with standardized architectures, React, Angular, and Vue are great frameworks. But since JavaScript is the foundation for all of them, let's look at how we can accomplish the same tasks without any of the fancy features offered by the popular frameworks.
Developers who have previously used these frameworks but haven't quite grasped what they're doing on the inside might find this article interesting. By displaying how to create a stateful web app using only standard JavaScript, we'll examine various features of these frameworks.
without further ado, let's Get started.
State management
Components
Virtual DOM
File organization
Debugging
Conclusion
State management
The term "state management" describes the control of the state of one or more user interface elements, such as text fields, OK buttons, radio buttons, etc., in a graphical user interface. One UI control's state in this user interface programming technique is dependent upon the conditions of other UI controls. Managing State in Javascript Framework/Library.
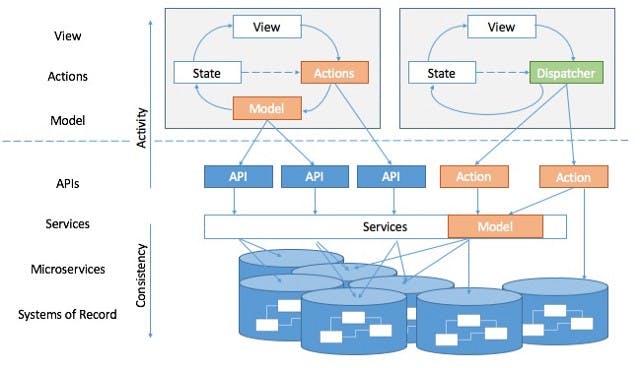
State Management is challenging, and React makes it much more challenging. In order to "prop up" React, frameworks like Redux, MobX, etc. have been employed. These libraries' close ties to the React programming model—which isn't particularly good at handling mutations—present a dilemma. Their sole function is to conceal the modifications until you reach the point where React rendering is permitted. But once more, why would you want to add new dependencies? in light of the fact that Redux and MobX's underlying programming architecture is far from ideal. You don't need to! Use the SAM pattern, a straightforward and natural design technique. The SAM pattern, which incorporates mutation rather than evolution, is based on TLA+, the most reliable theory of computer science to date immutability, rather than relying on yet another performance hog. The best part is that SAM's programming model is built to seamlessly integrate API calls from stateful React components without the need for additional libraries like Thunks or Saga or a great deal of frustration.

Components
Simply modular chunks of HTML, JavaScript, and CSS are what makeup React components. Some use merely HTML to house something entirely different, such as an updateable SVG image or a WebGL canvas; some are intended to be displayed separately; others are meant to be displayed in succession.
Virtual DOM
Virtual dom, which React introduced, eliminated the requirement for direct DOM manipulations when paired with functional HTML. Do you actually need it, I must ask again. Not according to me: Header, text, and footer are the three components I usually break a project into, and each is produced separately. If you feel the need to independently render specific bits of the material, I created these 20 lines of Javascript that "hash" the various sections and only display the ones that changed.
File organization
File organization describes the logical connections between the different entries that make up a file, especially when it comes to the methods for identifying and accessing any particular record. Simply put, file organization is the practice of storing files in a specific order. File structure describes the layout of logical control records, label and data blocks, and any other such block.
React's encouragement for you to organize your folders and files beginning with an entry point, frequently called index.js or app.js, close to the project folder's root is another positive side effect.
Here is an illustration of a to-do list app's folder structure.
src ├── assets │ ├── images │ ├── videos │ └── fonts ├── components │ ├── TodoItem.js │ ├── TodoItem.scss │ ├── TodoItemList.js │ └── TodoItemList.scss ├── views │ ├── nav.js │ ├── header.js │ ├── main.js │ └── footer.js ├── index.js └── index.scss
Debugging
A selection of debugging tools for React is compatible with Chrome's developer console.
This pure JavaScript method enables you to build middleware inside of the change listener that you can configure to carry out a variety of related tasks. When an app detects that it is running locally (window.location.hostname === "localhost"), I like to simply console all state changes.
Sometimes you only want to concentrate on particular adjustments or parts, and that's also not too difficult.
Conclusion
As long as they just want to work on React, Angular, or Vue projects, it's acceptable for the vast majority of React, Angular, or Vue developers to avoid learning the basics of JavaScript. Knowing the underlying language, its strengths, and its weaknesses is beneficial for the rest of us.
This article should have given you some understanding of how these bigger frameworks operate as well as some suggestions for troubleshooting them when they don't.