A React project's Tailwind CSS configuration
Learn how to configure ReactJS and TailwindCSS for the same project.
Introduction
What Is Tailwind CSS?
Uses for Tailwind CSS
When Not To Use Tailwind CSS
- Conclusion

Introduction
Hello buddy 👋
In this article, Tailwind CSS, a CSS toolkit that provides all the building blocks you need to create custom designs devoid of opinionated styles, is introduced. Additionally, you'll discover how to easily configure Tailwind CSS in a React app.
without further ado, let's Get started.

What Is Tailwind CSS?
Tailwind CssTailwind CSS is a utility-based low-level CSS framework created to make it easier to construct online applications quickly with less emphasis on writing bespoke CSS while yet producing amazing interfaces.
Other CSS frameworks (like Bootstrap, Foundation, Bulma, and others) give you access to a variety of preconfigured elements (such as modals, buttons, alerts, and cards). However, depending on your project model, Tailwind CSS gives you the option to create your own or forces you to create your own. Another way to say it is that you actually own the parts. This eliminates the need to battle the framework and try to determine which classes must be overridden in order to get the initial outcomes you sought.
Why Use Tailwind CSS?
NO NAMING CONVENTIONS
Naming classes is one of the most difficult aspects of designing custom CSS. You are constantly debating whether a class should be broad or particular. How do you set them up so they are cascaded? By offering universally applicable utility-based classes, Tailwind CSS elegantly resolves those issues.
However, there may be circumstances in which you must name specific classes. This occasionally happens when you need to separate out specific components so that you can use them later in your design.
CACHE BENEFITS
When utilizing a standard CSS framework or creating custom CSS, you must constantly update your CSS files to reflect changes to your designs. When making changes to your designs, you must always update your CSS files as well. Since you use the same classes throughout the markup while utilizing Tailwind CSS, you need not bother at all about that. As a result, you no longer need to clear your CSS cache each time you want to make a small modification to your design.
But, I will love to share how to use Tailwind CSS for your Reactjs Project

You may ask yourself how can I do that, Just need to follow the steps below:-
Getting Started
To set up our project, we’ll scaffold a new React app using create-react-app. If you have already done this, skip this process, otherwise, run the command below:
npx create-react-app react-tailwindcss && cd react-tailwindcss
After that then, we install a few development dependencies. You can use any of the options that work for you.
Some people like using yarn or npm or vite, but I will explain each one and how you can use it. Because for me most times I use Npm but yours might be Yarn
USING YARN
yarn add tailwindcss postcss-cli autoprefixer -D
USING NPM
npm install tailwindcss postcss-cli autoprefixer@9.8.6 -D
The default configurations must be created in order to initialize Tailwind CSS. Enter the following command in your terminal:
npx tailwind init tailwind.js --full
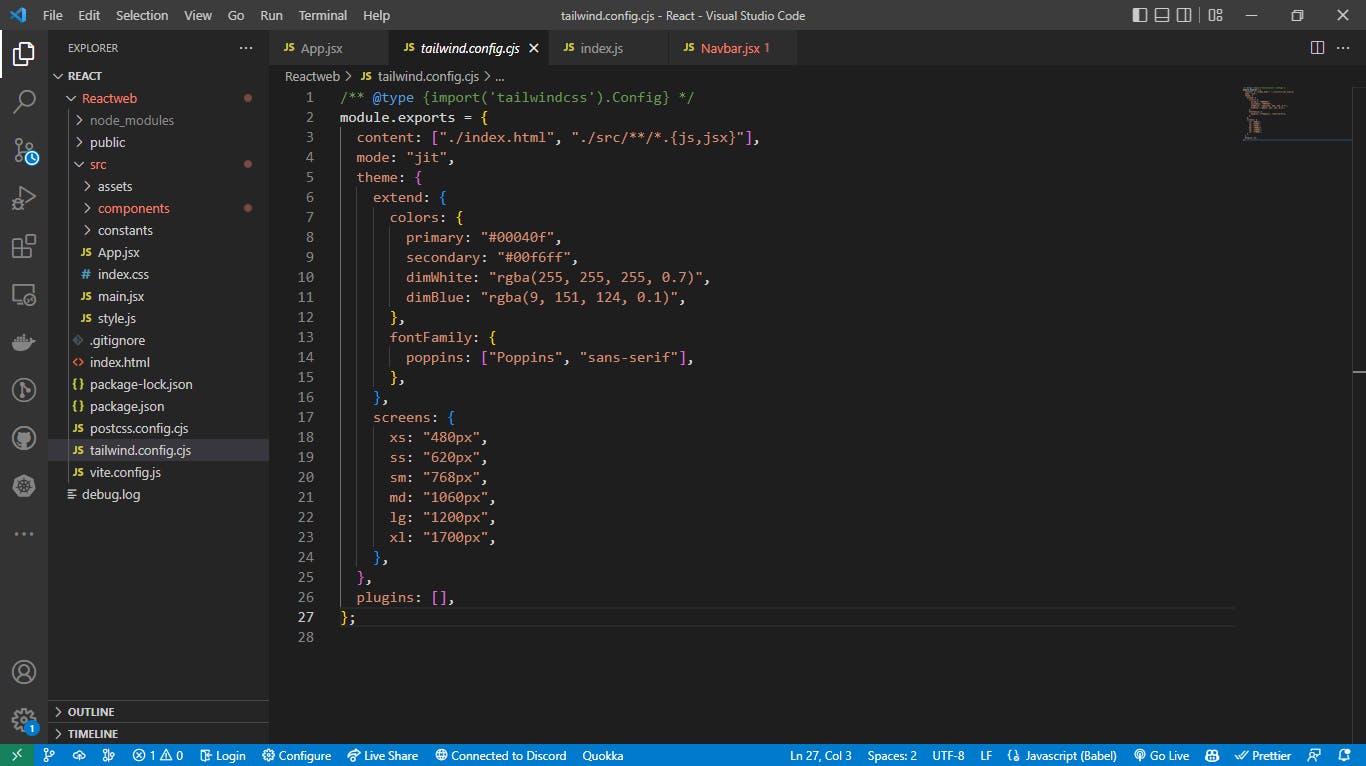
This command creates a tailwind.js in your project’s base directory; the file contains the configuration, such as our colors, themes, media queries, and so on. It’s a useful file that helps with predefined sets of properties which will aid the need to re-brand certain conventions or properties if the need arises.
In the Image below you will see that tailwind CSS is already installed in your Reactjs Project

It must indicate in your Codebase that you have installed TailwindCSS and if it is installed you are good to go.
Happy coding!!🤓
Conclusion
See you in the next article. Bye Bye 🙋♂️
 Hope you enjoy it and that you now understand how to configure ReactJS and TailwindCSS in the same project, Watch out for my next article very soon!!!! hope you learned something new..
Hope you enjoy it and that you now understand how to configure ReactJS and TailwindCSS in the same project, Watch out for my next article very soon!!!! hope you learned something new..
Share with me your idea in the comment below about how this content has really helped you🤓🤓🤓
